結果截圖,其實如果有照官方的步驟去做,應該會跟我一樣得到差不多的結果。
參考網址:http://msdn.microsoft.com/en-us/library/windows/apps/hh974582.aspx
不過雖然是看官方做出來的,可是我也弄了好一陣子,一直在 data.js 打轉,原因是一直沒搞懂什麼是該留下來的變數,什麼是不該留的,最後建議直接看最後的完整的程式碼。因為我有時候看步驟說明跟著做...,會跟丟...
首先這是split app還沒改data.js之前的樣子,所有的資料都是data.js預設寫好的hard code。
我只有簡單的把標題改一改而已。

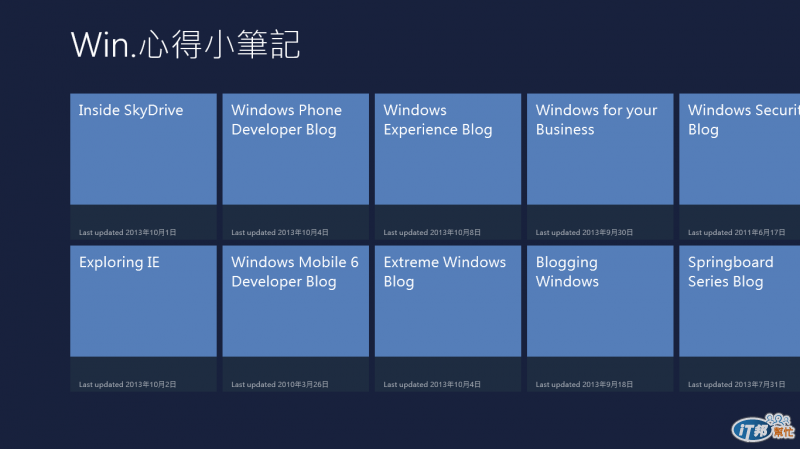
接著當我們修改data.js去要blog的資料時,就會得到這樣的結果:
data.js就是前幾天有介紹的部分。要到資料後,結果就會呈現在app的grid。
本來我是想要去要自己blog的資料,不過沒弄出來,所以就用官方教學上面寫的那幾個網址,
我在想我的網址跟官方範例的網址是否有什麼不同...,還是我的網址是不能要資料的網址?!(不理解ing)。

如果要資料的結果有問題,就會是這般情景: